
Si vous gérez un site web, vous avez probablement utilisé différents formats d'images pour enrichir vos pages web. Parmi ceux-ci, le SVG gagne en popularité. Cependant, il n'est pas pris en charge nativement par WordPress.
Dans cet article, nous allons voir comment télécharger des fichiers SVG sur WordPress. Mais avant d’entrer dans les détails, prenons un moment pour comprendre ce qu’est un fichier SVG.
Le format SVG c'est quoi ?
Le SVG, ou Scalable Vector Graphics (graphiques vectoriels adaptables), est un format d'image vectorielle. Cela signifie que vous pouvez agrandir ou réduire une illustration sans perdre en qualité. Quelle que soit la taille d’affichage, les contours restent nets et précis.
Contrairement aux images vectorielles, les images matricielles perdent en netteté et deviennent floues ou pixelisées lorsqu'elles sont agrandies. C'est le cas pour la plupart des autres types d'images couramment utilisées sur les sites internet, comme le JPG, le PNG ou le WebP.

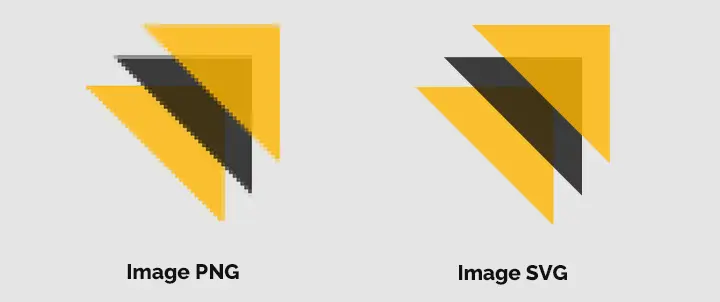
L'illustration ci-dessus montre notre logo qui passe de 50x50 pixels à 2000x2000 pixels. Avec une image SVG, le rendu reste impeccable, quel que soit l'agrandissement.
Une autre caractéristique intéressante des images SVG est qu'elles sont codées en XML (eXtensible Markup Language), un langage proche du HTML.
Bon à savoir : vous pouvez créer ou modifier vos images SVG à l’aide de logiciels comme Adobe Illustrator ou Inkscape. Si vous préférez, il est aussi possible de travailler directement sur le code XML en ouvrant le fichier avec un éditeur de texte comme Notepad++ ou Visual Studio Code.
Pourquoi utiliser le format SVG sur votre site WordPress ?
Le format SVG offre plusieurs bénéfices pour votre site WordPress.
Un redimensionnement sans perte de qualité
Plus de 54 % de la consommation Internet se fait sur mobile, 44 % sur ordinateur et seulement 2 % sur tablette. (source : StatCounter).
Dans ce contexte, il est important de préserver la qualité des images sur tous les appareils. Comme nous l'avons déjà mentionné, les images SVG conservent leur netteté, même lorsqu'elles sont redimensionnées. Elles offrent ainsi une expérience visuelle agréable à vos visiteurs.
Un fichier plus léger, idéal pour le temps de chargement de vos pages
Plus une page web est lourde, plus son temps de chargement augmente. Cela peut être frustrant pour vos visiteurs et pénaliser votre référencement sur les moteurs de recherche :
- Les visiteurs convertiront moins, interagiront moins avec votre site, et finiront par partir.
- Google prend en compte le temps de chargement des pages pour déterminer leur classement. Bien sûr, il y a d’autres éléments à considérer, mais cela joue un rôle.
Les SVG peuvent peser jusqu’à 70-80 % de moins que les formats traditionnels comme JPG ou PNG. Ils sont même plus légers que les images WebP, un format moderne vanté pour sa légèreté. Les images SVG contribuent ainsi à rendre vos pages plus rapides à charger.
Gratuit : créez votre site internet générez du trafic qualifié
Vous bénéficierez de conseils personnalisés pour faire votre site et de 15 mots clés pour générer du trafic.
Des animations directement dans le fichier
Vous ne l’utiliserez peut-être pas, mais cette caractéristique mérite d’être mentionnée.
Rappelez-vous, les images SVG sont des fichiers écrits en XML, un langage qui permet d'intégrer directement du code CSS et JavaScript. Vous pouvez donc ouvrir le fichier avec un éditeur de texte et y insérer du code pour créer des animations.
Malgré leurs nombreux atouts, les extensions SVG ne sont pas prises en charge par WordPress... Mais pourquoi donc ?
Pourquoi WordPress bloque-t-il les fichiers SVG ?
Par défaut, WordPress empêche l'ajout de fichiers SVG dans sa bibliothèque de médias pour des raisons de sécurité. Ce type de fichier, codé en XML, peut contenir du CSS et du JavaScript. Ce dernier langage peut être utilisé pour insérer des scripts malveillants.
Cependant, il est possible de nettoyer le code XML pour supprimer les éléments risqués et demander à WordPress d’accepter ce type de fichier. C’est ce que nous allons voir dans la suite de l’article.
Comment intégrer des fichiers SVG dans WordPress ?
Les images SVG sont un excellent moyen d’agrémenter votre site. Voici quelques solutions pour les utiliser sur WordPress.
Ajouter du code, bonne ou mauvaise idée ?
Vous avez peut-être déjà croisé des tutoriels proposant ce type de code :
function add_mime_types($mime_types) {
$mime_types['svg'] = 'image/svg+xml';
return $mime_types;
}
add_filter('upload_mimes', 'add_mime_types');
Ce script, à ajouter dans le fichier functions.php de votre thème enfant, autorise bien l’ajout des images SVG. Cependant, ce que ces tutoriels omettent souvent de mentionner, c’est que ce code n’inclut aucune vérification de la sécurité des images SVG.
Si vous choisissez de l’utiliser, vous devrez vérifier que vos images sont sûres. Vous pouvez utiliser des outils en ligne comme Validator.
L’avantage de cette méthode est qu’elle ne nécessite aucun plugin, mais elle peut devenir contraignante. Par exemple, si plusieurs personnes collaborent sur le site, chacun devra veiller à nettoyer ses fichiers.
Si vous préférez une solution plus pratique, un plugin peut être une bonne option.
Conseil : limitez l'installation des plugins à ceux qui sont vraiment nécessaires. Un usage excessif peut ralentir votre site, introduire des failles de sécurité ou causer des conflits entre les extensions.
Utilisez le plugin SVG support
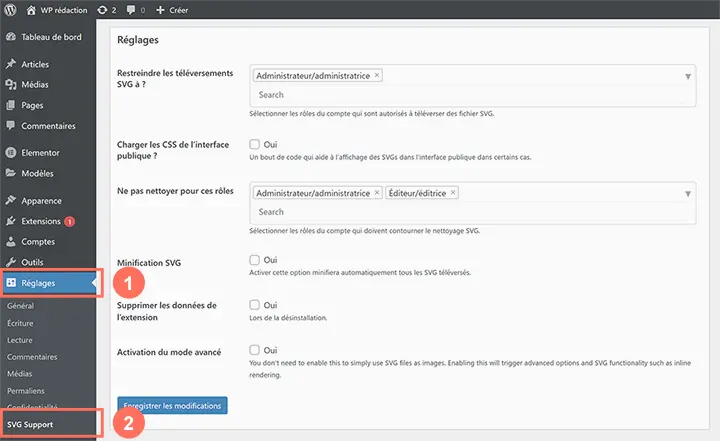
Après avoir installé et activé le plugin, rendez-vous dans Réglages puis sélectionnez SVG Support pour personnaliser les options.

L'option « Restreindre les téléversements SVG à ? » vous permet de limiter l’autorisation du SVG à certains rôles utilisateurs. C'est une sécurité supplémentaire si plusieurs personnes contribuent à faire vivre le site.
Chaque utilisateur de votre site a un rôle précis qui détermine ses permissions :
- L’administrateur a un contrôle total sur le site.
- L’éditeur peut modifier et publier tous les articles.
- L'auteur peut uniquement publier et gérer ses propres articles.
- Le contributeur rédige des articles, mais doit les soumettre pour validation.
L’option « Ne pas nettoyer pour ces rôles » liste les rôles utilisateurs qui peuvent ignorer la désinfection SVG. Par défaut, les rôles « Administrateur » et « Éditeur » y sont inclus. Pour renforcer la sécurité, nous vous conseillons de restreindre ces privilèges à un minimum de rôles.
Voici un aperçu rapide des autres options disponibles :
| Option | Description |
|---|---|
| Charger les CSS de l’interface publique ? | Ajoute une feuille de style pour éviter les bugs d’affichage. Vous pouvez bien sûr surcharger les propriétés CSS si besoin. |
| Minification SVG | Réduit le poids des fichiers SVG, ce qui contribue (légèrement) à améliorer la vitesse de chargement. |
| Supprimer les données de l’extension | Efface toutes les données associées à ce plugin, comme les paramètres ou les fichiers générés. |
| Activation du mode avancé | Permet de contrôler plus finement l'utilisation des fichiers SVG. Laissez cette option désactivée, sauf si vous en avez vraiment besoin. |
N’oubliez pas de sauvegarder les modifications après avoir effectué vos réglages.
Utilisez le plugin Safe SVG
Safe SVG est un plugin populaire avec un million d'installations, tout comme SVG Support.
Après avoir téléchargé et activé le plugin, vous n'avez aucune configuration à faire, il fonctionne immédiatement. Dès l'activation, vous pouvez utiliser des fichiers SVG sur votre site.
Par défaut, tous les utilisateurs ont la possibilité de télécharger des fichiers SVG. Si vous souhaitez profiter d'options comme les restrictions, vous devrez passer à la version premium du plugin.
Comment ajouter des fichiers SVG dans Elementor sur WordPress
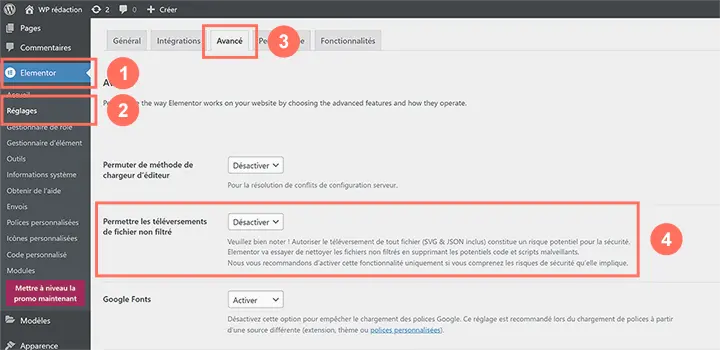
Si vous utilisez Elementor, vous pouvez ajouter des fichiers SVG sans installer de plugin supplémentaire. Pour ce faire, rendez-vous dans Elementor > Réglages > Avancés, et activez l'option « Permettre les téléversements de fichier non filtré ».

Une fois cette option activée, vous pourrez télécharger et insérer des fichiers SVG dans vos pages Elementor. Le constructeur de page se charge de nettoyer les fichiers SVG pour éliminer tout code indésirable ou malveillant.
Conclusion sur l’utilisation des fichiers SVG sur WordPress
Les fichiers SVG sont appréciés pour leur qualité d’image impeccable, quelle que soit la taille de l’écran, ainsi que pour leur poids léger. Cependant, comme ils sont écrits en XML, ils peuvent être vulnérables aux injections de code malveillant. C’est pourquoi WordPress ne les prend pas en charge par défaut.
Rassurez-vous, il existe des solutions pour intégrer les fichiers SVG en toute sécurité sur votre site WordPress. Vous pouvez soit installer un plugin, soit modifier manuellement le fichier functions.php.
Si vous avez des questions ou besoin d’aide pour démarrer sur WordPress, nous proposons pour vous accompagner.
