
Même si justifier un texte sur WordPress n'est pas une pratique courante, vous pourriez en avoir besoin pour certains de vos contenus.
Les constructeurs de pages les plus connus, comme Elementor ou Divi, proposent la justification directement dans leurs réglages.
En revanche, ce n’est pas le cas avec l’éditeur de texte par défaut, Gutenberg. Il en va de même pour l’éditeur classique – l’ancienne version toujours largement utilisée, avec près de 10 millions d’installations (source : WordPress.org).
Dans la suite de cet article, vous découvrirez des méthodes pour justifier un texte dans WordPress.
Justification de texte sur le web : état des lieux
Les textes justifiés sont très fréquents dans les supports imprimés comme les livres ou les magazines. En revanche, sur un site internet, on privilégie généralement un alignement à gauche.
Cette préférence s’explique par deux raisons principales :
- Espaces irréguliers : dans un navigateur web, la justification peut créer des écarts inégaux entre les mots pour combler la largeur de la ligne.
- Repère visuel : le bord droit irrégulier sert de repère, facilitant le passage des yeux d’une ligne à l’autre.
Remarque : pour atténuer le problème des espaces inégaux, vous pouvez utiliser la propriété CSS « hyphens ». Elle divise les mots à l’aide d’un trait d’union pour assurer des espaces plus réguliers.
Justifier un texte dans WordPress avec Gutenberg
Avec l’éditeur de blocs Gutenberg, utilisez une extension comme Justify for Paragraph Block. Une fois installée et activée, elle ajoute un bouton « Justifier » dans la barre d’outils du bloc paragraphe.

Justifier un texte dans l’éditeur classique de WordPress
Si vous utilisez encore l’éditeur classique TinyMCE, plusieurs solutions s’offrent à vous pour justifier vos textes.
Utiliser un raccourci clavier
Le raccourci clavier est la méthode la plus simple et la plus rapide. Il vous évite d’ajouter du CSS ou d’installer une extension supplémentaire. C’est préférable, car les plugins peuvent ralentir votre site ou créer des failles de sécurité.
Voici les raccourcis à connaître :
- Windows : Alt + Maj + J
- Mac : Cmd + Maj + J
Utiliser un plugin
Vous pouvez aussi installer le plugin Re-add text underline and justify. Il ajoute des options de mise en forme à l’éditeur, dont la justification de texte.
Gratuit : session stratégique profitez d’une prestation
Réservez votre session stratégique et bénéficiez d'une prestation gratuite et sans engagement.
Justifier un texte avec un constructeur de page WordPress
Un constructeur de page WordPress est un outil visuel en glisser-déposer qui permet de créer des pages sans coder.
Les plus populaires, comme Elementor ou Divi, proposent une option de justification. Prenons l’exemple d’Elementor :
- Sélectionnez le texte que vous souhaitez justifier.
- Rendez-vous dans l’onglet style.
- Choisissez l’alignement justifié parmi les options disponibles.

Justifier un texte WordPress en HTML / CSS
Le CSS (Cascading Style Sheets) est le langage qui définit l’apparence visuelle d’un site internet : couleurs, typographie, mise en page, adaptation mobile, etc. C’est donc lui qui gère la mise en forme du texte.
Les styles peuvent être ajoutés soit dans un fichier externe, soit directement dans le code HTML de la page.
Intégrer du CSS dans le code HTML
Dans la mesure du possible, je vous recommande de ne pas insérer le CSS directement dans le code HTML. Regrouper vos styles dans un fichier externe rend l’organisation plus simple et facilite les futures modifications.
Cependant, si vous n’êtes pas à l’aise avec les fichiers ou le code, il n’y a rien de dramatique : l’important est d’obtenir le rendu visuel que vous souhaitez.
Cette méthode présente d’ailleurs un avantage : le style ajouté directement dans le HTML prend le dessus. Concrètement, si un alignement est défini dans un fichier CSS externe, celui que vous appliquez dans votre code HTML sera prioritaire (sauf si l’autre règle est marquée avec !important).
Vous êtes prêt ? C’est parti ! On commence par l’éditeur de blocs Gutenberg.
Gutenberg
Tout d’abord, localisez les trois petits points dans l’éditeur. Cliquez pour ouvrir le menu, puis choisissez l’option modifier en HTML.

Ensuite, pour justifier votre texte, ajoutez du CSS directement dans la balise <p> comme suit :
<p style="text-align: justify; hyphens: auto;">Ici, mettez le paragraphe que vous voulez justifier</p>
La propriété CSS text-align gère l’alignement du texte. La propriété hyphens gère la césure des mots en fin de ligne afin d’améliorer la répartition des espaces.
Éditeur de texte classique
Passez simplement à l’onglet code et insérez le code CSS comme illustré dans l’image :

Elementor
Comme nous l’avons déjà vu, Elementor propose une option native pour justifier vos paragraphes. Vous n’avez donc pas besoin de vous compliquer la vie avec du CSS en ligne.
Par ailleurs, pour ajouter du CSS personnalisé directement dans Elementor, il faut disposer de la version payante.
Si vous utilisez la version gratuite, Elementor propose l’éditeur classique accessible depuis la barre latérale gauche. La procédure de justification reste la même que celle que nous avons déjà expliquée.
Ajouter du CSS dans une feuille de style
Avec cette méthode, vous insérez le code CSS une seule fois dans le fichier de style de votre thème WordPress, puis ajoutez le nom de la classe à chaque élément HTML à justifier.
Pour ajouter du code CSS dans votre feuille de style :
Dans le menu outils, rendez-vous dans l’éditeur de fichiers des thèmes. Sélectionnez style.css dans la section fichiers du thème à droite.

Ensuite, insérez le code CSS suivant dans votre fichier style.css :
.texte-justifie {
text-align: justify;
hyphens: auto;
}
Vous pouvez personnaliser le nom de la classe (ici, « texte-justifie ») comme vous le souhaitez. N’oubliez pas de mettre un point (.) au début du nom de la classe.
La manière d’ajouter le nom de la classe à votre élément HTML varie en fonction de l’éditeur de texte que vous utilisez.
Gutenberg
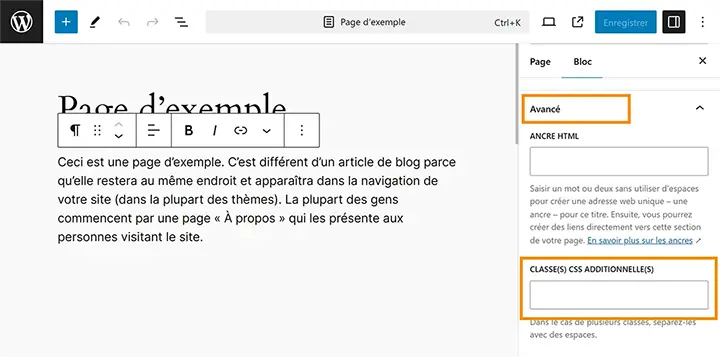
Ouvrez l’onglet bloc situé à droite, cliquez sur avancé, puis entrez le nom de la classe (sans le point) dans le champ classe(s) CSS additionnelle(s).

Éditeur de texte classique
Passez dans l’onglet code, puis ajoutez la classe directement dans votre balise HTML :

Elementor
Rendez-vous dans la barre latérale gauche, dans l’onglet avancé puis classes CSS.

Pour conclure sur la justification du texte sur WordPress
Quelle que soit la méthode choisie, le résultat est le même : votre texte est justifié ! À vous de sélectionner la technique qui vous convient le mieux.
Pour ma part, je justifie rarement le texte sur WordPress. Et vous, vous êtes plutôt texte justifié ou non ?
Si vous avez besoin d’un coup de pouce pour débuter avec WordPress ou si vous avez des questions, n'hésitez pas à nous contacter pour une .
